7.RST.3 - Follow precisely a multistep
procedure when carrying out experiments, taking measurements, or
performing technical tasks.
7.RST.7 - Integrate quantitative or
technical information expressed in words in a text with a version of
that information expressed visually (e.g., in a flowchart, diagram,
model, graph, or table)
7.RST.3 - Follow precisely a multistep
procedure when carrying out experiments, taking measurements, or
performing technical tasks.
Today we will use some of the basic Paint.Net tools and concepts, and then create a Veggie Head. The Veggie Head project is a classic Photoshop tutorial which teaches you how to use a variety of tools and techniques to accomplish a seemingly easy task.
The task for today:
- Right-click on the image below of the watermelon or Cantaloupe to use as the head and SELECT "Copy Image" (or "Copy Picture" depending on your browser)
- Open Paint.Net
- Go to FILE > NEW
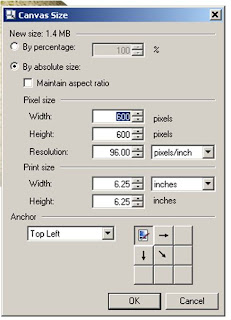
- Go to IMAGE>CANVAS SIZE and set the Width and Height to 600 and Click OK
- Go to EDIT > PASTE (you should now see the Watermelon or Cantaloupe as your 1st Layer on the White Background
- Your task is to take the various pieces, copy them, paste them, and clean them up to create a "Veggie Head". Some examples can be seen below:

7. Use some of the images listed below as well to enhance your Veggie Head:




8. Be sure to save the file as Veggie Head.pdn and save again as Veggie Head.jpeg





















No comments:
Post a Comment